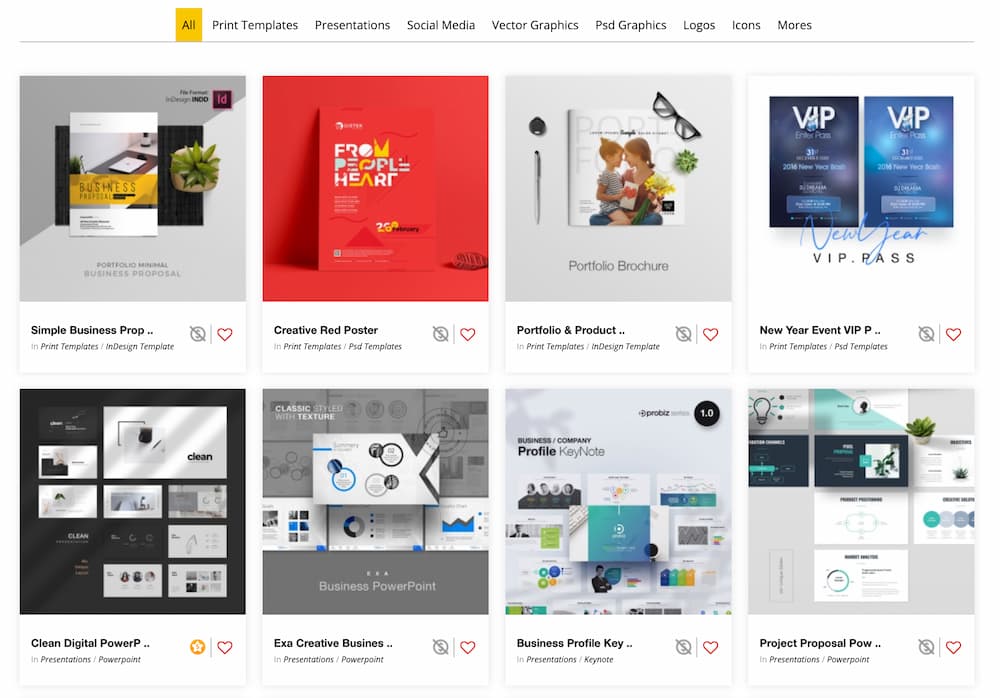
通常不管是会议或报告经常都需要 PPT,在制作 PPT 简报时模板是一个不可或缺的利器,能够有助于信息的清晰呈现。但对于简报设计不太擅长的人来说,要如何做出高质感的简报算是一大挑战,本篇就推荐分享 13 个免费下载 PPT 简报模板的网站,以及多个非常优秀的 PPT 简报配色网站,能够免费下载精美 PPT 模版示例、模板动画和 PPT 设计,还能够利用配色来替 PPT 见报美化,不管是工作或读书都能轻松制作精美的简报内容。 1. Freepiker Freepiker 是一个免费的 PPT 简报模板下载网站,提供多…
1.docker 开机自启设置 [root@localhost ~]# systemctl enable docker.service Created symlink from /etc/systemd/system/multi-user.target.wants/docker.service to /usr/lib/systemd/system/docker.service 2.查看docker是否开机自启 [root@localhost ~]# systemctl list-unit-files | grep …
1. 打开终端,输入以下命令以备份原来的 sources.list 文件: sudo cp /etc/apt/sources.list /etc/apt/sources.list.bak 2. 编辑 sources.list 文件: sudo nano /etc/apt/sources.list 3. 将原来的内容全部删除,然后将以下内容复制到文件中: deb http://mirrors.aliyun.com/debian/ bullseye main non-free contrib…
编辑网络配置文件 /etc/network/interfaces 新增内容 iface ens3 inet6 static address 2001:4860:4860:1111/112 gateway 2001:4860:4860::1 dns-nameservers 2001:4860:4860::8888 2001:4860:4860::8844 重新载入网络配置 /etc/init.d/networking reload 文章转载自:https://www.02405.com/archives/8749
glibc 是 GNU 组织对 libc 的一种实现。它是 unix/linux 的根基之一。libc, glibc在一个层次,都是C的标准实现库,是操作系统级别的基石之一。 Centos7.X 默认情况下自带的glibc版本为glibc-2.17, 但很多运行在centos上的应用需要高版本glic才能成功编译和安装。 #查看一下所有的GLIBC库 strings /lib64/libc.so.6 | grep GLIBC 若发现确实没有glibc_2.18,那么就需要手工安装编译,具体如下: #使用gcc管理,…
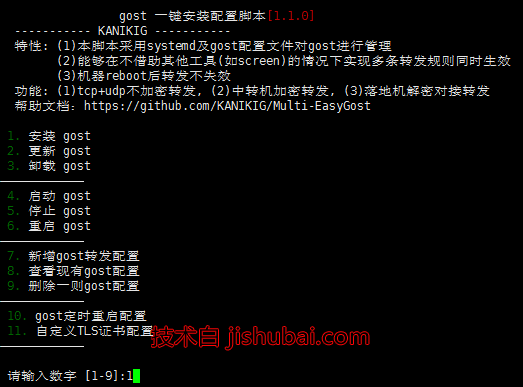
Gost是一款支持多种协议和传输方式的安全隧道工具,配置简单、功能比较丰富,支持多种端口转发方式,通过简单的设置即可在两台机器中创建加密隧道,既能避免数据被中间人攻击、又能达到网络优化提升速度的功能,本文通过手动配置和脚本配置两种方法来介绍Gost的端口转发和隧道使用方法。 前言:Gost支持普通转发和加密隧道两种方式,其中普通转发就是把接收到的流量不作任何处理转发到远程机器;加密隧道则是把接收到的流量通过Gost的加密后再转到远程机器,同时远程机器需要把收到的数据解密后才能传给服务应用,为方便区分,下文把发送数据…
一、前言 网络上会有一些免费接码平台,本文最后一部分也会整理一些常见的免费接码平台,但是很多时候免费的往往是最贵的,例如需要你的个人信息、或者需要耗费大量的时间去尝试直到找到能用的手机号,而爆火的平台(如 ChatGPT),你可能花几个小时都没法在免费接码平台上找到一个可用的手机号完成帐号验证。 二、好用的付费接码平台推荐 推荐一家俄罗斯商家:sms activate。 相对于其他接码平台,sms activate 的优点可能包括以下几点: 支持多个国家和地区的电话号码,包括一些不太常见的国家和地区,比如乌克兰、白…
今天更新debian 10的源的时候,突然报错,主要是说源从稳定源切换到不稳定源,网上查找了相关资料。 'Suite' value from 'stable' to 'oldstable' root@debian:# apt-get update Get:1 http://security.debian.org/debian-security buster/updates InRelease [65.4 kB] Get:2 http://deb.debian.org/debian buster InRelease …