一、利用CSS隐藏免费空间的广告
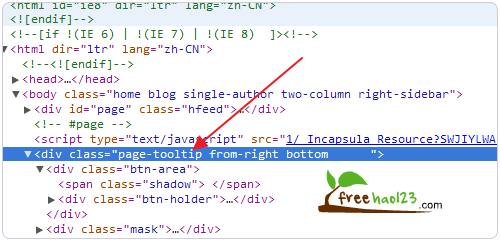
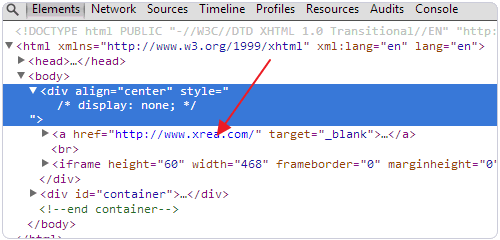
1、用Chrome的审查元素找到免费空间广告的ID或者是Class。
2、然后给这个层加上 display:none; 就可以了。
1、用JS去掉广告的原理和上面是一样的,只不过是用JS插入CSS。这个方法有一个特殊的作用:访问空间的如果是中文用户,则去除广告,如果是非中文的则显示广告。某些禁止用户去除广告的空间用该方法特别有效。
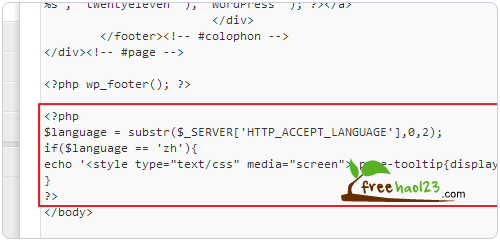
2、请在你</body>前面加入以下代码(注意:把CSS改成自己的内容,复制过去的代码,请检查一下中英文标点,中文标点全部换成英文的)。
<script language="JavaScript" type="text/javascript">
var lang = navigator.language || navigator.userLanguage;
if(lang.substr(0, 3) == "zh-"){
document.write("<style type=\"text/css\" media=\"screen\">.page-tooltip{display:none;}</style>"); }
</script>1、用PHP代码去掉空间广告相对于JS方法来说,有一个优势:源代码无法被用户直接看到,所以他人无法知道你是不是隐藏了广告。
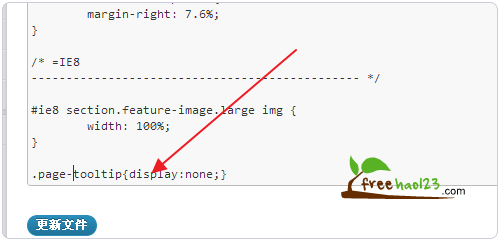
2、方法一:PHP代码+CSS。用PHP判断用户是否为中文用户,如果是中文用户,则输出CSS隐藏广告的样式,否则则显示广告。代码如下(注意:把CSS改成自己的内容):
<?php
$language = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'],0,2);
if($language == 'zh'){
echo '<style type="text/css" media="screen">.page-tooltip{display:none;}</style> ';
}
?>3、方法二:PHP代码+JS。这个方法直接让空间的广告JS变为无效,没有了广告JS自然不会出现广告了。代码如下(注意:把CSS改成自己的内容):
<?php
$language = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'],0,2);
if($language == 'zh'){
echo '<noscript><noscript>';
}
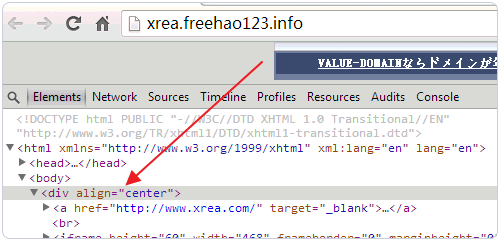
?>1、上面三种去掉广告的方法实际上有一个漏洞就是必须知道广告DIV的ID或者是class,像有些免费空间广告代码中并没有给出广告的Class或者ID,这时就要变通一下了。
2、根据观察,免费空间广告DIV用了align="center"。
3、这时我们就可以用JS+CSS的方法,将带有align="center"的DIV给隐藏了。(代码来自Xrea日本免费空间速度测评文章中“馨儿”同学的留言)
<?php
$language = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'],0,2);
if($language == 'zh'){
echo '<style type="text/css" media="screen">[align=center]{display:none;}</style> ';
}
?>4、又根据观察,免费空间广告的DIV总是包含了 www.xrea.com 这个内容,根据这一特点,我们只需要将含有www.xrea.com的DIV给隐藏即可(代码来自Xrea日本免费空间速度测评文章中“blackfeather”同学的留言)
<?php
$language = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'],0,2);
if($language == 'zh'){
echo "
<script type='text/javascript'>
var ad = document.getElementsByTagName(\"div\");
for(i=0;i<ad.length;i++){
var adstr = ad[i].innerHTML;
if(adstr.indexOf('www.xrea.com') != -1){ ad[i].style.display = 'none'};
}
</script>
";
}
?>5、再次根据观察,发现广告的DIV总是第一个出现在<body>标签后面,这时我们只需要将<body>后的第一个DIV给隐藏了就可以了(代码来自Xrea日本免费空间速度测评文章中“blackfeather”同学的邮件)。
<?php
$language = substr($_SERVER['HTTP_ACCEPT_LANGUAGE'],0,2);
if($language == 'zh'){
echo "
<script type='text/javascript'>
var ad = document.getElementsByTagName(\"div\")[0];
ad.style.display = 'none';
</script>
";
}
?>五、用.Htaccess、noframes、noscript去掉免费空间广告
1、用.htaccess去掉免费空间广告的方法之前有用在Sitemix.jp免费空间上,在.htaccess中添加以下代码即可。
RewriteEngine On
RewriteBase /
LayoutIgnoreURI *.php
LayoutIgnoreURI *.py
LayoutIgnoreURI *.cgi
LayoutIgnoreURI *.htm
LayoutIgnoreURI *.html
LayoutIgnoreURI *.txt2、noframes、noscript主要用来阻止免费空间广告代码中的frames、script生效,该方法之前也用在Sitemix.jp免费空间上。
3、如果你的页面是Html页面,在<body>两边加<noscript>和</noscript>,变成<noscript><body></noscript>,如果是php页面,在<body>(或body标签)两边加<noframes>和</noframes>,形如<noframes><body></noframes>。
4、在你的页面的</body>前面加上<div>,变成了<div></body>。此方法可以去掉空间页面底部广告。
文章出自:免费资源部落 http://www.freehao123.com/ 版权所有。





文章评论